در صورتی که این مقاله را مفید یافتید لطفا از اینجا به من اطلاع دهید تا بقیه مقاله را هم در سایتم قرار دهم.
هدف
شما GIMP را روی کامپیوترتان نصب کرده اید و نیاز دارید که تغییرات کوچکی در یک تصویر برای کاری بدهید، اما نمی خواهید که به خاطر یک تغییر در تصویر گرافیک کامپیوتر را بیاموزید.کاملا قابل فهم است.GIMP یک ویرایشگر قدرتمند تصویر است که دارای امکانات و ابزارهای زیادی است.اگر چه یادگیری آن سریع و مقداری تجربی است و برای مشاغل کوچک خیلی خوب است. امیدواریم که این آموزش به حل مشکلات کوچک شما کمک کند و کمک کند که از جیمپ خوشتان بیاید و شما را برای یادگیری ابزارهای پیچیده تر و روشهای بعدی، در اوقات فراعت آماده کند.منظور از کلمه APOD که پیوسته درباره تصاویر استفاده شده، این است که تصاویر این آموختاراز، APOD ،علوم ستاره شناسی ناسا آمده است.
تمام چیزی که شما برای شروع باید بدانید این است که چگونه تصویر را پیدا کرده و آن را باز کنید.File->Open
.
تغییر اندازه یک تصویر(مقیاس)
مشکل: شما یک تصویر حجیم دارید و می خواهید آن را به صورت بهینه در یک صفحه وب قرار دهید.GIMP یک راه حل سریع است.آیا تصویر مثال ما زیبا نیست؟ m51_hallas_big.jpg از APOD.
اولین چیزی که باید به آن توجه داشته باشید این است که GIMP تصاویر را در یک اندازه منطقی برای دیدن باز می کند.بنابراین اگر تصویر شما واقعا خیلی بزرگ است(مانند تصویر مثال)به صورتی کوچک می شود که کاملا در پنجره دیده شود.اگر GIMP انجام داده شما می توانید آن را بر حسب درصد که با شماره ای در نوار عنوان دیده می شود تشخیص بدهید (می توانید روی نوار عنوان کلیک کنید برای دیدن تصویر در بزرگنمایی)فقط چون در این چشم انداز خوب خوب به نظر می آید، دلیل بر چیزی نمی شود.
چیزهای دیگری که در نوار عنوان می شود دید mode است. اگر در نوار عنوان RGB نوشته بود،خوب است. اگر نوشته بود Indexed یا grayscale، شما باید Change the Mode Quickie را بخوانید.
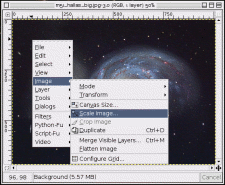
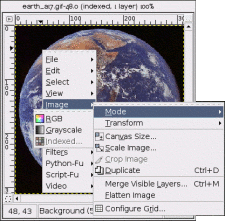
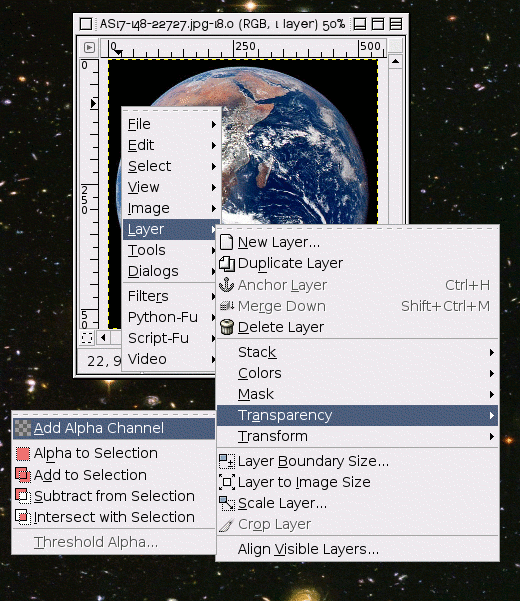
موجودیت تصویر در منو یا زیر منو از صفحه نمایش باید خودش را آشکار کند. روی
![]() کلیک کنید.هر وقت که شما گزینه ای از منو را کلیک می کنید که
دارای ... پشت آن است، منتظر دیالوگ جدیدی باشید. این بار باید به
"Scale Image Dialog" برسید.
کلیک کنید.هر وقت که شما گزینه ای از منو را کلیک می کنید که
دارای ... پشت آن است، منتظر دیالوگ جدیدی باشید. این بار باید به
"Scale Image Dialog" برسید.
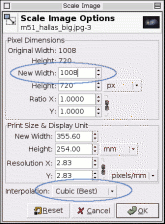
اگر پهنا را می دانید، آن را در جعبه متنی بالا که نوشته New Width قرار دهید.اگر اندازه ای را در ذهن ندارید، می توانید از همان پهنای تصویر پیشفرض GIMP استفاده کنید که 256 پیکسل است.که دراین screenshot نشان داده شده است.می توانید تصویری را که این مقیاس ایجاد می کند اینجا ببینید.
شاید می خواهید در اکثر مرورگرهای وب، تصویرتان بیشتر شبیه به یک عکس 6×4 اینچ به نظر برسد. به سادگی واحدها را به اینچ تغییر داده و عدد 4 را در جعبه متنی height box قرار دهید(ترجیحاً کوچکتراز 6×4 ) می توانید این دیالوگ را اینجا ببینید. محصول این دیالوگ را هم اینجا ببینید.
اجازه دهید که GIMP بقیه اندازه ها را برای شما انتخاب کند.به این معنی که تغییر اندازه ی طول و عرض تصویر به طوری که درست دیده شود به دانش بیشتری نیاز دارد. بنابراین یکی را تغییر داده و اجازه دهید که GIMP مابقی را تغییر دهد. برای تغییر بقیه اندازه ها crop quickie را ببینید.
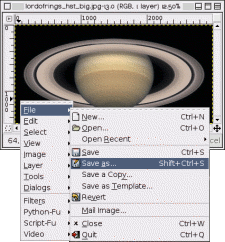
می توانید تصاویر jpeg خود را بدون تغییر در پهنا کوچک کنید.در حقیقت می توانید پهنای تصویر را خیلی زیاد تغییر دهید.من یک تصویر(دیگر) از APOD را استفاده کردم.تصویر اصلی خیلی بزرگ(3000 پیکسل پهنا) است.بنابراین تصویر کوچکتر را ساختم.برای آماده کردن این تصویر برای WEB، باید از طول و عرض آن برای نمایش بهتر در صفحه Web بکاهید.روی تصویری که به خوبی مقیاس دهی شده رایت کلیک کنید و این مسیر را دنبال کنید.File -> Save As پنجره Save Dialog باز می شود.
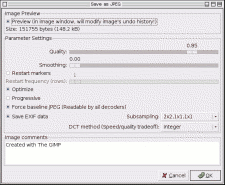
من در حالت عادی نام فایل را در کادر File Name وارد می کنم، اما منوی افتادنی مربوط به پسوند فایل به ما قالب های در دسترس را اطلاع می دهد(بسته به مجموعه ای دارد که نصب کردید و حالت تصویری که سعی دارید ذخیره کنید).اگر GIMP سرکشی می کند یا اگر JPEG در منوی پسوند تصویر به حالت خاکستری درآمده فقط باید همه چیز را لغو کرده و از مرحله تغییرسریع Mode ادامه دهید.
در پنجره JPEG Save می توانید بهینه سازی را بر تنظیمات پیشفرض GIMP اعمال کنید که اندازه تصویر را کم می کند، بدون صدمه زدن به کیفیت ویژه در یک راه که من کشف کردم. این سالم ترین و سریعترین راه ممکنه خواهد بود.
اگر شما شما دوست دارید که که هنوز تصاویر را کوچکتر کنید،مطمئن شوید که Preview رو است سپس به ناحیه تصویر نگاه کنید و compression level را به وسیله حرکت نوار لغزنده Quality کم کنید.می توانید کیفیکت تصویر که تغییر می کند را ببینید مخصوصا طرف سمت چپ ترین پایان نوار لغزنده.اینجا یک screenshot من در حال انجام این هستم.همان طورکه می بینید خیلی کوچک همچنین خیلی بد است.من اینجا یک screenshot دارم که سطح تنظیمات قابل قبول تر را برای کیفیت نشان می دهد.
من تصاویر واقعی را که ایجاد کرده ام، نشان نداده ام بنابراین می توانیم این آموختار را با یک مسابقه تمام کنیم.کلیک کردن این صفحه باید تصاویر jpeg را دریک صفحه وب باز کند.(در بیشتر مرورگرها اولین باری که یک تصویر را می بینید، برای این باز شدن تصویر کند است که باید صبر کنید که در کاشه نوشته شود، بنابراین اولین بار همیشه زیاد طول می کشد).با مودم کابلی، من هیچ تفاوتی را در زمان Laod شدن نمی بینم اما تفاوت در لذت بخش بودن چیزی است که می بینید.
چیدن قسمتی از یک تصویر
دلایل بسیاری برای چیدن قسمتی از یک تصویر وجود دارد.ایجاد یک مربع مستطیل، یا
تبدیل مربع به مستطیل.برش مقداری از پس زمینه بلااستفاده برای اینکه اصل موضوع
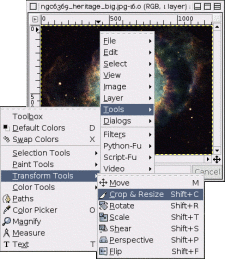
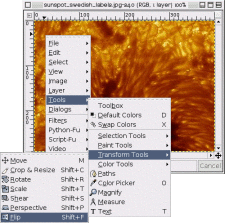
بهتر نشان داده شود.برای رسیدن به ابزار مورد نظر(Crop)
می توانید روی دکمه ی
 کلیک کنید یا رایت کلیک روی تصویر و دنبال کردن منوی
Tools ->Transform Tools -> Crop & Resize ،
این کار علامت موس را تغییر می دهد و اجازه می دهد که کلیک کرده و یک شکل مربعی
را بکشید. دکمه درون toolbox بهترین راه برای رسیدن
به هر ابزاری است.من یکی از شکل های زیبا و حجیم
APOD ، یعنی
ngc6369 heritage را انتخاب کرده ام.
کلیک کنید یا رایت کلیک روی تصویر و دنبال کردن منوی
Tools ->Transform Tools -> Crop & Resize ،
این کار علامت موس را تغییر می دهد و اجازه می دهد که کلیک کرده و یک شکل مربعی
را بکشید. دکمه درون toolbox بهترین راه برای رسیدن
به هر ابزاری است.من یکی از شکل های زیبا و حجیم
APOD ، یعنی
ngc6369 heritage را انتخاب کرده ام.
من تقریبا همیشه روی گوشه ی فوقانی سمت چپ کلیک می کنم و با موس آن را تا گوشه تحتانی راست می کشم. نیازی نیست که هنگام کار با ابزار Crop برای بار اول نگران دقیق بودن باشید چون یک پنجره فرعی کوچک باز خواهد شد و شما می توانید انتخاب بهتری برای حاشیه های جدید داشته باشید.
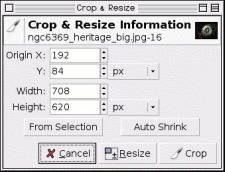
بعد از اتمام کلیک و کشیدن ماوس، یک پنجره Crop &Resize Information (در بالا هم نشان داده شده) یک پنجره pop up باز می شود، که اطلاعاتی درباره حاشیه ها که هنگام کلیک و کشیدن با موس به وسیله شما تعریف شد، می دهد. مجبورخواهیم بود که همه ی اعداد را تغییر دهیم. اگر دوست دارید این تصویر مستطیلی را به مربع تبدیل کنید، باید طول و عرض را از Get Image Information Quickie درست کنید. برای تعیین اندازه مربع، از دو اندازه، کوچکترین را بکار ببرید. در تصویر 225×300 پیکسلی من، بزرگترین مربعی که من می توانم به آن برسم 225×225 پیکسل است، و من نیاز خواهم داشت که مطمئن شوم که نقطه شروع Y صفر است. در آن نقطه، من تصویر و مربع را برای رسیدن به بهترین قسمت تصویر برای ناحیه استفاده می کنم. گوشه های راست فوقانی و چپ تحتانی کل ناحیه روشن را حرکت خواهد داد. دوتای دیگر (چپ فوقانی و راست تحتانی) فقط ابعاد ناحیه روشن را تغییر خواهد داد پس مواظب باشید. من یک screenshot از این دارم، درست بعد از درست کردن طول و عرض و نقطه شروع Y، اما قبل از تثبیت موقعیت نهایی. جهت ها نقاط حرکت را نشان می دهند.
من تصمیم گرفتم که با نقطه شروع X در 42 بهتر به نظر می آید.تصویر نهایی را از اینجا ببینید.
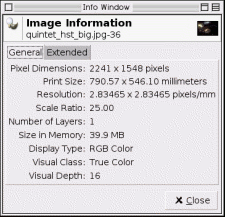
پیدا کردن اطلاعاتی در باره تصاویرتان
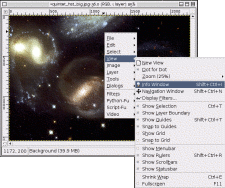
این پنجره طول را برحسب پیکسل به شما خواهد گقت. رایت کلیک روی تصویر و دنبال کردن Image> View -> Info Window اینجا یک screenshot از calculator است که اطلاعات مفید زیادی نیز می دهد. من یک تصویر دیگر را از APOD گرفتم که تا حدی بزرگ است.(نه به بزرگی Saturn though) می توانید دیالوگ را در بالا ببینید، این 2241×1548 پیکسل است.
اگر شما فقط یک مربع را خارج از مستطیل درست کنید، مانند Crop An Image Quikies تنها نیاز دارید به باز کردن دیالوگ و پیدا کردن طول کوچکتر و استفاده از آن همانطور که شرح داده شد.از آنجا که این اطلاعات خیلی کم است، قطعاً برای پر کردن فضای بین thumnail menu و dialog screenshot در طرح من کافی نیست، قصد داشتم از میان بعضی تمرینات حساب کننده که شاید به شما در یافتن نیازهای تصویرتان کمک کند را اجرا کنم.
این خوب است که تصاویر شما در مرورگر ویندوز مانند یک عکس نمایش می یابد. عکس های اینترنتی وقتی که 432×288 مقیاس دهی می شوند، به نظر 6×4 می آیند.(72dpi برای بیشتر مانیتورها) آنجا یک مشکل وجود دارد،هر چند، اگر شما سعی در مقیاس دهی این تصویر کنید. نسبت پهنا به طول تصویر اصلی با نسبت عکس تطبیق نمی کند. پس برای اینکه تصویر مقیاس دهی شده اندازه درستی داشته باشد مقدار 10 پیکسل از ارتفاع تصویر را برش دهید.برای تصویر نمونه، بهتر بود 10 پیکسل از بالای آن را حذف می کردیم. تصویر نهایی باید به عنوان یک عکس 6×4 در بیشتر مانیتورها ظاهر شود.
هر وقت تصاویر اسکن شده با تصاویر دیجیتال مخلوط شوند و نیز با نگاتیوهای اسکن شده، در آنجا مشکلاتی خواهد بود.ماشینهای فیلم برداری مدرن به صورت اتوماتیکیی یک ربع یک اینچ از هر عکسی را حذف می کنند. شایع هست که دستگاه های چاپ عکس با برخی سبکهای چشم انداز دوربین مطابق است. اگر شما یک تصویر را آماده می کنید که در یک دستگاه چاپ شود مانند این، یا اگر شما برای یک گالری طرح ریزی می کنید که عکس ها از منابع مختلفی هستند، یکی از ابزارهای هوشمند چیدن، برای اندازه شدن در بهترین سایز برای وسیله ای که شما انتخاب کردید یک plus خواهد بود.اگر بد شد لطفا شرکت چاپ عکس را سرزنش کنید و نه GIMP را.
به خوبی می توانید Resolution (کیفیت تصویر) را
با استفاده از همان روش که ما در Scale(مقیاس)
استفاده کردیم تغییر دهید، اگرچه در استفاده مختصر و محدود من، موضوع بیشتر
درباره تعداد پیکسل بود. فرض کنیم که شما می خواهید این عکس را در لابراتوار
عکس چاپ کنید، به 300 پیکسل در هر اینچ نیاز است. این عکس اصلی به سادگی در
اندازه 5×7 چاپ خواهد شد.2241px/300ppi = 7.47in.ماشین
حسابتان را برای کوتاهترین اندازه کنار بگذارید.![]()
اگر شما یک یک مبتدی هستید یک واقعیت تلخ که باید با آن سازش کنید وجود دارد. فقط چون این در نمایشگر خوب به نظر می رسد(تصویر اولیه) به این معنی نیست که خوب هم چاپ خواهد شد. من سعی کردم در اینجا نشان بدهم که چطور این تصویر هنگام چاپ در 300dpi ظاهر خواهد شد. متاسفم. آنجا انتخابهایی وجود دارد،برای مثال دوستانم عکسها را چاپ کرده و بعد آنها را در یک حالت بد اسکن کردند.
تغییر حالت(mode)
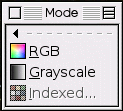
عکس ها به صورت های گوناگونی تولید و ارائه می شوند.بعضی اوقات، اندازه کوچک مهم است(برای صفحات وب) و در مواقعی هم حفظ کردن کیفیت تصویر همان چیزی است که شما می خواهید.GIMP می تواند همه اینها را انجام دهد، حتی بیشتر، عمدتا با تبدیل بین سه حالت(mode) بنیادی، همانطور که در منو نشان داده شده است(تصویر بالا).برای تعویض کردن عکستان به یکی از این سه حالت(mode)،منوی آن را باز کرده و روی حالتی که می خواهید کلیک کنید.
RGB- این حالت پیشفرض است، برای عکسهای با کیفیت بالا استفاده می شود.همچنین بیشترین کارها(شامل scaling،cropping وflipping) روی عکسهایتان با این حالت انجام می شود بطوری که این حالت اطلاعات بیشتری را به رایانه تان برای کار می دهد.این اطلاعات فوق العاده نتایج حاصل از حالت RGB را بعد از ذخیره حجیم تر می کند.
یک بیت کوچک از جزئیات اگر شما علاقمند باشید.هر پیکسل یا نقطه وقتی در این حالت باشد از سه جزء تشکیل شده است.R =قرمز،G =سبز،B =آبی. هر یک از اینها در هر نوبت می تواند شدتی بین 255-0 داشته باشد.بنابراین، در هر پیکسل، چیزی که شما می بینید یک ترکیب جمعی از این سه جزء است. نتایج همه اینها برای نشان دادن میلیونها رنگ است.
یه عنوان یک مثال، تمرین کردن با عکسهای آماده شده در اندازه و قالبهای گوناگون. تصاویر اندیس شده اندازه های مختلف: از APOD خیلی قدیمی، یک Gif کوچک و یک Gif بزرگتر از همان عکس از APOD اخیر. نیز همان تصویر در RGB که بوسیله Earth Observatory آماده شده، یک نسخه کوچکتر و یک نسخه غول پیکر.
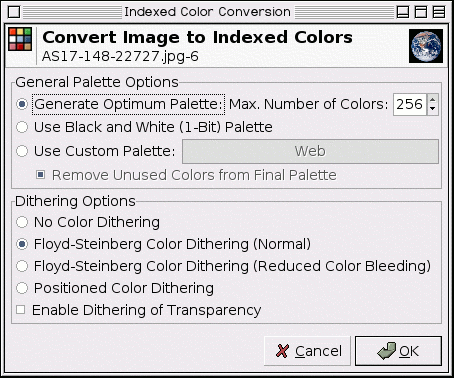
Indexed - این حالت زمانی استفاده می شود که ما نگران اندازه فایل باشیم، یا با یک عکس در رنگهای کم کار کنیم. این با اعداد صحیحی از رنگ ها، 256 یا کمتر، در هر نقطه برای نمایش رنگ در آن نقطه سروکار دارد. GIMP به صورت پیشفرض سعی در معین کردن یک جعبه رنگ بهینه، برای بهترین نمایش عکسهای شما دارد. امتحانش کنید، در صورتی که نتیجه به کامتان نبود می توانید به عقب برگردید، یا از یک جعبه رنگ سفارشی، یا از تعداد بیشتری رنگ استفاده کنید.
همانطور که حدس زده اید، تا زمانی که اطلاعات مورد نیاز برای نمایش رنگ در هر پیکسل کمتر باشد، اندازه فایل هم کوچکتر خواهد بود. اگرچه، بعضی اوقات، گزینه هایی در منوهای مختلف بدون دلیل آشکاری خاکستری شده اند. این یعنی تا وقتی که تصویر شما در حالت فعلی است، filter یا گزینه خاکستری نمی تواند به آن اعمال شود. تعویض mode به RGB باید این موضوع را حل کند.اگر باز هم کار نکرد، شاید گزینه ای که امتحان می کنید نیاز دارد که لایه شما توانایی شفاف بودن داشته باشد. این می تواند از این طریق انجام شود: Layer-> Transparency-> Add Alpha Channel
Grayscale - در موردی که می خواهید رنگ درخشان تصویر را به چیزی که سیاه و سفید است تبدیل کنید(با سایه های خاکستری بسیار زیاد)، این یکی از راههای راحت انجام آن است. بعضی عکسها، هنگام نمایش در grayscale خیلی خیالی به نظر می رسند. دوباره، اگر شما به بعضی جزئیات علاقه داشتید، این با بردن مقادیر RGB به پیکسلها در تصویرتان، و تنظیم نسبت آنها به طور مناسب برای رسیدن به یک شدت در آن نقطه، حاصل می شود.
اینجا نیازی به تبدیل یک تصویر به یک mode خاص قبل از ذخیره کردن آن نیست. GIMP به اندازه کافی هوشمند هست که فرمت دلخواه شما را صادر کند.
وارونه کردن یک تصویر(Flip)
وقتی که شما نیاز دارید که شخص در عکس در راستای دیگر دیده شود، یا نیاز به سروته
کردن تصویر دارید. معکوس کردن تصویر(به طور متوسط). رایت کلیک روی تصویر و
دنبال کردن مسیر: Tools->
Transform Tools->Flip یا استفاده از دکمه آن در
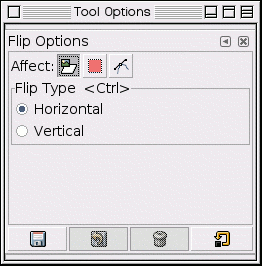
toolbox به این شکل
استفاده از تصاویر APOD دیگر، که همه حالات چرخش روی این تصویر را شرح دادم. ممکن است قبل از پایان یافتن آن خسته شوید...
این ابزار در حالت پیشفرض این را با یک تصویر انجام خواهد داد.
اگر روی دکمه دابل کلیک کنید، زیرگزینه ها برای flip کردن عمودی تصویر به خوبی ظاهر خواهد شد.من فقط آن را روی این تصویر انجام دادم.
برای یک پایان باشکوه، من این تصویر را به دو صورت flip کردم. اقلاً این یک تصویر خنک برای همه این نادانی هاست.
flip ها همگی در یک صفحه برای شما اینجا نمایش داده شد. یکی شاید از خودش سؤال کند که مفید است؟ یا پرکننده برای یک قالب پیش ساخته است.
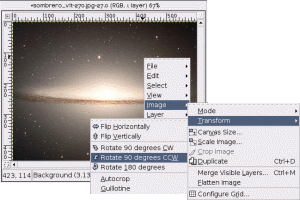
چرخاندن(Rotate) یک تصویر
بیایید فرض کنیم دوربین دیجیتال جدید شما قابلیت نمایش عمودی را دارد، اکنون تعدادی از تصاویرتان در جهت خودشان هستند. رایت کلیک روی تصاویر و دنبال کردن منوی Image -> Transforms -> Rotate -> 90 degrees (یا 270 بسته به موقعیت). به کار بردن تصویری از APOD. من یک بار آن را 90 درجه در خلاف جهت حرکت عقربه های ساعت چرخاندم.
منبع: سایت رسمی GIMP